En lugar de que se muestre la suma total de días on-line, vamos a hacer que muestre detallado y por separado los días, meses y años de iniciado el blog.
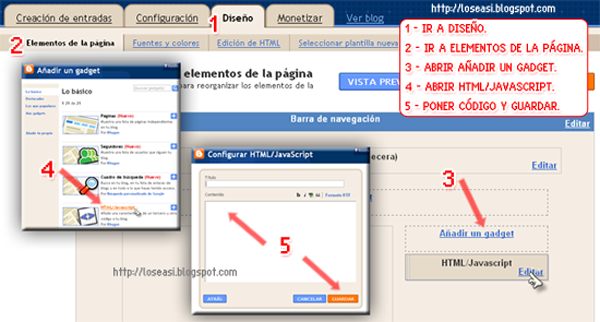
Ir a Diseño, Elementos de la página y añadir un gadget HTML/Javascript.

Poner el siguiente código:
Forma 1 (Día, mes y año)
<script type='text/javascript'>
// http://loseasi.blogspot.com
// By: VKU.
// NO CAMBIAR CÓDIGO
function HaceDiasOnline(iniciofecha, iniciomes, inicioaño) {
sfecha=iniciofecha;
smes=iniciomes-1;
saño=inicioaño;
var DiasOnline = new Array(31,28,31,30,31,30,31,31,30,31,30,31);
today = new Date()
var thisaño = today.getFullYear();
var thismes = today.getMonth();
var thisfecha = today.getDate();
minicio = new Date(saño,(smes==12?1:smes+1),1);
dia1 = (minicio - new Date(saño,smes,sfecha))/(24*60*60*1000)-1;
mend = new Date(thisaño,thismes,1);
dia2 = (new Date(thisaño,thismes,thisfecha) - mend)/(24*60*60*1000)+1;
diat = dia1 + dia2;
if (diat >= DiasOnline[smes]) {
AddOneMes = 1;
diat -= DiasOnline[smes];
}
else AddOneMes = 0;
ydiff1 = thisaño-minicio.getFullYear();
mdiff1 = thismes-minicio.getMonth()+AddOneMes;
if (mdiff1 >11) { mdiff1=0; ydiff1++; }
if (mdiff1 < 0) { mdiff1 = mdiff1 + 12; ydiff1--; }
temp = (diat==0?"<b>0 días, </b>":(diat==1 ? " <b>1 día, </b>" : diat + " <b>días, </b>" ));
temp += (mdiff1==0?"<b>0 meses y</b> ":(mdiff1==1?mdiff1+" <b>mes y</b> ":mdiff1+" <b>meses y</b> "));
temp += (ydiff1==0?"<b></b>":"<b>"+(ydiff1==1?ydiff1+"</b>"+" <b>año</b> ":ydiff1 + " <b>años</b> "));
return temp;
}
// DESDE ACÁ SE PUEDE PERSONALIZAR EL TEXTO A MOSTRAR CON ESTILO CSS// CAMBIAR FECHA POR LA DEL INICIO DE SU BLOG
document.write("<span id='DiasOnline' style='font-size:20px;color:#6699FF;'>");
document.write("Hace: "); // TEXTO A MOSTRAR ANTES DE LA FECHA
document.write("</span>");
document.write("<span id='DiasOnline2' style='font-size:20px;color:#000099;'>");
document.write(HaceDiasOnline(01,05,2009)); // CAMBIAR FECHA - día, mes y año
document.write("</span>");
document.write("<span id='DiasOnline3' style='font-size:20px;color:#6699FF;'>");
document.write(" en Internet desde su creación!!!"); // TEXTO A MOSTRAR DESPUES DE LA FECHA
document.write("</span>");
</script>
Personalizar y mover gadget al lugar deseado.
Ejemplo:
Forma 2 (Año, mes y día)
<script type='text/javascript'>
// http://loseasi.blogspot.com
// By: VKU.
// NO CAMBIAR CÓDIGO
function HaceDiasOnline2(iniciofecha, iniciomes, inicioaño) {
sfecha=iniciofecha;
smes=iniciomes-1;
saño=inicioaño;
var DiasOnline2 = new Array(31,28,31,30,31,30,31,31,30,31,30,31);
today = new Date()
var thisaño = today.getFullYear();
var thismes = today.getMonth();
var thisfecha = today.getDate();
minicio = new Date(saño,(smes==12?1:smes+1),1);
dia1 = (minicio - new Date(saño,smes,sfecha))/(24*60*60*1000)-1;
mend = new Date(thisaño,thismes,1);
dia2 = (new Date(thisaño,thismes,thisfecha) - mend)/(24*60*60*1000)+1;
diat = dia1 + dia2;
if (diat >= DiasOnline2[smes]) {
AddOneMes = 1;
diat -= DiasOnline2[smes];
}
else AddOneMes = 0;
ydiff1 = thisaño-minicio.getFullYear();
mdiff1 = thismes-minicio.getMonth()+AddOneMes;
if (mdiff1 >11) { mdiff1=0; ydiff1++; }
if (mdiff1 < 0) { mdiff1 = mdiff1 + 12; ydiff1--; }
temp = (ydiff1==0?"<b></b>":"<b>"+(ydiff1==1?ydiff1+"</b>"+" <b>año,</b> ":ydiff1 + " <b>años,</b> "));
temp += (mdiff1==0?"<b>0 meses y</b> ":"<b>"+(mdiff1==1?mdiff1+"</b>"+" <b>mes y</b> ":mdiff1+" <b>meses y</b> "));
temp += (diat==0?"<b>0 días </b>":(diat==1 ? " <b>1 día </b>" : diat + " <b>días </b>" ));
return temp;
}
// DESDE ACÁ SE PUEDE PERSONALIZAR EL TEXTO A MOSTRAR CON ESTILO CSS// CAMBIAR FECHA POR LA DEL INICIO DE SU BLOG
document.write("<span id='DiasOnline2' style='font-size:20px;color:#6699FF;'>");
document.write("Hace: "); // TEXTO A MOSTRAR ANTES DE LA FECHA
document.write("</span>");
document.write("<span id='DiasOnline22' style='font-size:20px;color:#000099;'>");
document.write(HaceDiasOnline2(01,05,2009)); // CAMBIAR FECHA - día, mes y año
document.write("</span>");
document.write("<span id='DiasOnline23' style='font-size:20px;color:#6699FF;'>");
document.write(" en Internet desde su creación!!!"); // TEXTO A MOSTRAR DESPUES DE LA FECHA
document.write("</span>");
</script>
Personalizar y mover gadget al lugar deseado.
Ejemplo:
Forma 3 (Poner imagen por delante)
Para poner una imagen por delante en cualquiera de los 2 códigos anteriores, buscar las siguientes lineas:
// DESDE ACÁ SE PUEDE PERSONALIZAR EL TEXTO A MOSTRAR CON ESTILO CSS
// CAMBIAR FECHA POR LA DEL INICIO DE SU BLOG
Y justo abajo agregar:
document.write('<img src="http://img4.xooimage.com/files/1/3/9/chart_bar-18f3b8d.png" style=\'width:48px\;height:36px\;vertical-align:middle\'/> ');
Cambiar imagen, ancho y alto de la misma.
Ejemplo con imagen, quitando el primer texto y cambiando el segundo texto:
Tener en cuenta al quitar o cambiar el texto dejar el espacio que separa.
document.write("Hace: ");
Para centrarlo poner el código dentro de un div.
Así:
<div style="text-align: center;">
... CÓDIGO ....
</div>










![header=[Achicar: Entrada / Texto.]body=[] Achicar Entrada](http://4.bp.blogspot.com/_WvACVGW1iPE/TESCN5imqaI/AAAAAAAABLw/nPZTbdTw8lI/s320/arrow_left.png)
![header=[Agrandar: Entrada / Texto.]body=[] Agrandar Entrada](http://2.bp.blogspot.com/_WvACVGW1iPE/TESCQ1YcjdI/AAAAAAAABL4/Gk42jcjsLtQ/s320/arrow_right.png)
 Leer Importante...
Leer Importante...





 Enlaza el blog ...
Enlaza el blog ...





 Ultimos comentarios
Ultimos comentarios












Hola, quería agradecerte el código, porque de verdad funciona... incluso demasiado, a mí me queda con un formato del tipo: 3 años, 8 meses y 6.041666666666671 días.
¿Me puedes indicar cómo eliminar los decimales de los días?
Gracias.
Hola NHFQC

Yo lo veo bien en tu blog
Nuestra peque ya tiene 3 años, 8 meses y 6 días
En que explorador notas eso? Yo lo vi en firefox, chrome e Internet Explorer 7 y 8.
Lo que si veo que el contador que tienes abajo genera una ventana pop-up.
Pues no entiendo nada! Cuando te lo he escrito, lo había estado viendo con Chrome, ahora lo he abierto con IE y con Firefox y con todos me salen los decimales: 3 años, 8 meses y 6.041666666666671 días.
Y no sabía lo del pop-up.
Gracias!
Es muy raro, yo me fije también desde otra computadora y lo veo bien.
Ok. Seguiré investigando.
Gracias!
Si tienes alguna opinión respecto a la entrada, tienes un punto de vista distinto, o simplemente quieres saludar, te invito a que dejes un comentario. NO SE ACEPTAN LINKS DE REFERIDOS para que los comentarios no se conviertan simplemente en una forma de publicitarse.
Elegir un botón o imagen, Seleccionar, copiar (Ctrl+C) y pegar en formulario de comentarios.
Nota: solo los miembros de este blog pueden publicar comentarios.