
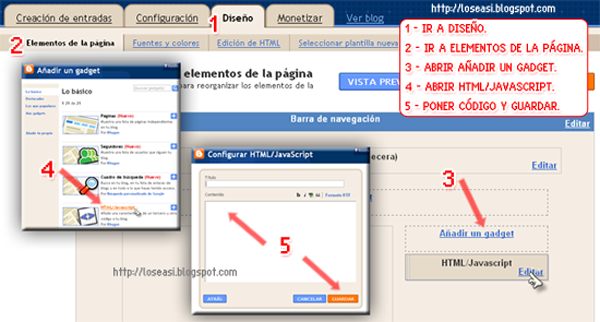
1) Crear un nuevo gadget html y poner primer código:

Código 1:
<div id="pop01" class="leightbox">
<div class="scrollbox">
<h1>Bienvenido a Blog Uruguayo</h1>
<p><a href="http://loseasi.blogspot.com/">by Vku.</a></p>
</div><a href="#" class="lbAction" rel="deactivate">Entrar al Blog</a></div>
<script type="text/javascript">
lb = new lightbox();
lb.initCallable('pop01');
lb.activate();
</script>
Cambiar titulo.
Si se quiere se puede agregar un texto arriba de </div>
2)Ver el nuevo html creado.
3) Ahora nos vamos a edición Html, expandir artilugios y buscamos el html creado. (en el ejemplo es HTML1)
Para buscar apretamos (Ctrl+F) y ponemos HTML1.
4) Un poco mas abajo buscamos:
<div class='widget-content'>
<data:content/>
</div>
Y cambiamos por:
<b:if cond='data:blog.url == data:blog.homepageUrl'>(Estó es para que solo se muestre en la página principal.)
<div class='widget-content'>
<data:content/>
</div></b:if>
5) Ahora nos vamos hasta </head> y justo arriba pegamos el siguiente código:
<!--Bienvenido Página-ENTRAR-->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script type='text/javascript'>
//<![CDATA[
/*
Created By: Chris Campbell
Website: http://particletree.com
Date: 2/1/2006
Adaptado y modificado By: Vku.
Website: http://loseasi.blogspot.com/
Date: 23/2/2010
And the lightbox gone wild by ParticleTree at http://particletree.com/features/lightbox-gone-wild/
*/
/*-------------------------------GLOBAL VARIABLES-------------------*/
var detect = navigator.userAgent.toLowerCase();
var OS,browser,version,total,thestring;
/*--------------------------------------------------------------------------*/
function getBrowserInfo() {
if (checkIt('konqueror')) {
browser = "Konqueror";
OS = "Linux";
}
else if (checkIt('safari')) browser = "Safari"
else if (checkIt('omniweb')) browser = "OmniWeb"
else if (checkIt('opera')) browser = "Opera"
else if (checkIt('webtv')) browser = "WebTV";
else if (checkIt('icab')) browser = "iCab"
else if (checkIt('msie')) browser = "Internet Explorer"
else if (!checkIt('compatible')) {
browser = "Netscape Navigator"
version = detect.charAt(8);
}
else browser = "An unknown browser";
if (!version) version = detect.charAt(place + thestring.length);
if (!OS) {
if (checkIt('linux')) OS = "Linux";
else if (checkIt('x11')) OS = "Unix";
else if (checkIt('mac')) OS = "Mac"
else if (checkIt('win')) OS = "Windows"
else OS = "an unknown operating system";
}
}
function checkIt(string) {
place = detect.indexOf(string) + 1;
thestring = string;
return place;
}
/*----------------------------------------------------------------------------*/
Event.observe(window, 'load', initialize, false);
Event.observe(window, 'load', getBrowserInfo, false);
Event.observe(window, 'unload', Event.unloadCache, false);
var lightbox = Class.create();
lightbox.prototype = {
yPos : 0,
xPos : 0,
initialize: function(ctrl) {
if(ctrl) {
this.content = ctrl.rel;
Event.observe(ctrl, 'click', this.activate.bindAsEventListener(this), false);
ctrl.onclick = function(){return false;};
}
},
initCallable: function(rel) {
this.content = rel;
addLightboxMarkup(); //added by richard
},
// Turn everything on - mainly the IE fixes
activate: function(){
if (browser == 'Internet Explorer'){
this.getScroll();
this.prepareIE('100%', 'hidden');
this.setScroll(0,0);
this.hideSelects('hidden');
}
this.displayLightbox("block");
},
// Ie requires height to 100% and overflow hidden or else you can scroll down past the lightbox
prepareIE: function(height, overflow){
bod = document.getElementsByTagName('body')[0];
bod.style.height = height;
bod.style.overflow = overflow;
htm = document.getElementsByTagName('html')[0];
htm.style.height = height;
htm.style.overflow = overflow;
},
// In IE, select elements hover on top of the lightbox
hideSelects: function(visibility){
selects = document.getElementsByTagName('select');
for(i = 0; i < selects.length; i++) {
selects[i].style.visibility = visibility;
}
},
getScroll: function(){
if (self.pageYOffset) {
this.yPos = self.pageYOffset;
} else if (document.documentElement && document.documentElement.scrollTop){
this.yPos = document.documentElement.scrollTop;
} else if (document.body) {
this.yPos = document.body.scrollTop;
}
},
setScroll: function(x, y){
window.scrollTo(x, y);
},
displayLightbox: function(display){
$('overlay').style.display = display;
$(this.content).style.display = display;
if(display != 'none') this.actions();
},
// Search through new links within the lightbox, and attach click event
actions: function(){
lbActions = document.getElementsByClassName('lbAction');
for(i = 0; i < lbActions.length; i++) {
Event.observe(lbActions[i], 'click', this[lbActions[i].rel].bindAsEventListener(this), false);
lbActions[i].onclick = function(){return false;};
}
},
// Example of creating your own functionality once lightbox is initiated
deactivate: function(){
if (browser == "Internet Explorer"){
this.setScroll(0,this.yPos);
this.prepareIE("auto", "auto");
this.hideSelects("visible");
}
this.displayLightbox("none");
}
}
/*----------------------------------------------------------------------*/
// Onload, make all links that need to trigger a lightbox active
function initialize(){
addLightboxMarkup();
lbox = document.getElementsByClassName('lbOn');
for(i = 0; i < lbox.length; i++) {
valid = new lightbox(lbox[i]);
}
}
// Add in markup necessary to make this work. Basically two divs:
// Overlay holds the shadow
// Lightbox is the centered square that the content is put into.
function addLightboxMarkup() {
bod = document.getElementsByTagName('body')[0];
overlay = document.createElement('div');
overlay.id = 'overlay';
bod.appendChild(overlay);
}
//]]>
</script>
<style type='text/css'>
div.leightbox {
color: #fff;
display: none; /* piel de la exhibición los popups al diseñar y viendo de antemano */
position: absolute;
top: 50%;
left: 50%;
margin: -240px 0 0 -380px;
width: 750px;
height: 450px;
padding: 0 0 0 5px;
border: 1px solid #FFFFFF;
background: url(http://parquedelplata.webcindario.com/images/pdp5.jpg) no-repeat;
z-index: 7777777;
overflow: none;
}
/*----------close button----------*/
a.lbAction {
padding: 20px 0 0 0;
text-decoration: none;
float: center;
position: absolute;
width: 100%;
height: 40px;
font-size: 35px;
bottom: -70px;
left: 0px;
color: #858585;
border: 1px solid #FFFFFF;
background: #BCC9CF;
z-index: 77777;
}
a.lbAction {
text-align: center;
}
a.lbAction:hover {
color: #000000;
text-align: center;
}
a.lbAction:active {
background: #BCC9CF;
text-align: center;
}
/*----------popup div styling----------*/
div.scrollbox {
position: absolute;
margin: 0 auto;
width: 100%;
height: 100%;
text-align: center;
overflow: auto;
}
div.scrollbox a{
color: #fff;
}
div#overlay {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 77777;
background-color:#B2BDC4;
-moz-opacity: 1.0;
opacity: 1.0;
filter: alpha(opacity=100);
}
div.lightbox[id]{ /* IE6 and below Can't See This */ position:fixed; }
div#overlay[id]{ /* IE6 and below Can't See This */ position:fixed; }
</style>
</b:if>
<!--FIN Bienvenido Página-ENTRAR-->
Cambiar la imagen y el tamaño.
Guardar cambios.
Agregado 04/03/2010
Para que funcione tienen que tener la libreria prototype.
Si no la tienen pegar siguiente código arriba de </head>:
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script>
google.load("prototype", "1.6.0.3");
google.load("scriptaculous", "1.8.2");
</script>









![header=[Achicar: Entrada / Texto.]body=[] Achicar Entrada](http://4.bp.blogspot.com/_WvACVGW1iPE/TESCN5imqaI/AAAAAAAABLw/nPZTbdTw8lI/s320/arrow_left.png)
![header=[Agrandar: Entrada / Texto.]body=[] Agrandar Entrada](http://2.bp.blogspot.com/_WvACVGW1iPE/TESCQ1YcjdI/AAAAAAAABL4/Gk42jcjsLtQ/s320/arrow_right.png)

 Leer Importante...
Leer Importante...





 Enlaza el blog ...
Enlaza el blog ...





 Ultimos comentarios
Ultimos comentarios












hola!!!
sigue todo lo que dijiste pero me sigue saliendo esto
No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The element type "b:includable" must be terminated by the matching end-tag "".
¿qué hice mal?
♥ The Girl: no hiciste nada malo, fui yo.
Me falto en el paso 4 el cierre de la etiqueta div.
Ya esta solucionado.
Hola Vku !! espero que estes bien :6)... la razon por la que te escribo este coments es porque eh intentado hacer lo que dices en el post, y sigo todos los pasos que me dice hay pero cuando lo completo y boy a abrir la pag para ver si me sale la pag de bienvenida o principal, me sale la pag normalmente :S :S
porque sera ?? / falta algun paso o algo ??
Con gusto te ayudo, en cual de los 3 blog lo haces?
Hace el paso 1 y 5 solamente a ver si te sale. Me avisas.
Con esos 2 pasos te tiene que salir en todas las páginas.
Los pasos 2, 3 y 4 son para que solo salga en la página principal.
ok.. yo uso blogger tambien y queiero hacer como lo tienes en la pagina de prueba que sale esa presentacion que hiciste de la pag, y luego cuando le das a "Entrar al Blog" te redirecciona al blog, pero no me sale nada :S hay que hacer otro paso espesifico oh algo ?? :S porque hice lo que me dijiste y no pasa nada... si puedes estos son mis E-mail edwardrivas2@hotmail.com y edwardrivas17@gamil.com para que me dejes el tuyo para si te conectas al MSN o algo me puedas explicar mas facil, porque tengo interes de hacer eso y te lo agradeceria muchisimo si me dieras una mano con eso... Espero que me envies tu E-mail a uno de mis E-mail
Gracias
Hola amigo haver si me puedes alludar por que hago todos los pasos incluyendo lo nuevo que as aportado y no me sale la entrada estaria interesado en que me alludara si pudiera ser un saludo www.origenesflamencos.com
www.origenesflamencos.com
No tendrias que tener problemas.
Hace como puse en el comentario 4 los pasos 1 y 5 mas el agregado.
Deja el código en el blog y me avisas que lo veo.
Acabo de poner el código en otro blog de pruebas solo los pasos 1 y 5 y funciona perfecto.

http://loseasi-pruebas.blogspot.com/
hola ya e puesto el codigo en la web para que lo veas por que no me sale ise el paso 1 y 5 y el nuevo que as puesto e cambiado la imagen que tenias en el paso 5 por la que quiero que salga estos son los paso que ise espero tu alluda
Tienes un error

Al poner el código borrastes el cierre de otro (el del cursor animado)
va arriba de
<!--Bienvenido Página-ENTRAR-->
es así
</script>
<!--Bienvenido Página-ENTRAR-->
Mandame la plantilla por correo
anfelweb@gmail.com o vetokusac@gmail.com
hola compañero ya te mande la plantilla un saludo espero respuesta
ya te mande la plantilla muchas gracias espero tu respuesta o q puedas arreglarmela
Hola vKu! qué tal todo?¿ aún sigo sin poder poner la pag. de inicio, sigo todos los pasos , pero no lo consigo. Lo he intentado varias veces por no molestarte, pero no hay manera...
Espero que puedas ayudarme, un saludo!
SWEET PAIN 78:

En que blog lo has puesto, para ver el error?
Probastes esta otra entrada?
http://loseasi.blogspot.com/2010/03/pagina-principal-bienvenida-o-anuncio.html
Hola Vku!como estas!quiesiera poner este truco en mi blog pero queria tu opinon porque como ya sabes mi blog tiene demasiadas cosas y tenia dudas sobre si podria afectar la carga del blog,sobre todo porque es un codigo bastante extenso lo he probado en mi blog de pruebas y funciona bien esta entrada ,la que dice 2, no me funciono.espero tu opinion!
muchas gracias.
@ Cocofansclub:
Claudia, de verdad y de corazon te lo digo. No lo pongas.
Gracias Vku :19)!
necesitaba tu ok o no!
beso grande!
clau
Hola Vku, recientemente me suscribe al blog. Esta buenisimo :). Hice todo lo que pediste pero aún no pasa nada...No se que será...Yo probe las dos entradas. En la número 2 directamente no lo pude hacer porque no encuentro el body XD y en esta hice tod, creeria bien, y no paso nada..
Saludos de antemano...
Tienes que dejarme el link del blog para ver el error.

Para encontrar una linea del código utiliza las teclas Ctrl + F
No se que fue lo que copiastes.

busca arriba de donde pusistes el código de la esquina doblada la linea y borrala
TEMPLATE ERROR: Invalid data reference blog.: com.google.layouts.framework.widgetview.GoogleMarkupException: No dictionary named: '' in: ['blog']
si no encuentras esa linea mandame por correo la plantilla anfelweb@gmail.com
Sobre esta entrada no encontre nada puesto del código, si algo de esta:
http://loseasi.blogspot.com/2010/03/pagina-principal-bienvenida-o-anuncio.html
hola, primero agradecerte que nos ayudes con estos trucos. y segundo pues decirte ke e intentando seguir tus pasos para la creacion de una pagina de bienvenida pero no me sale nada. he seguido los pasos pero e debido fallar en algo pq no me va. aki te dejo mi enlace x si puedes exar un vistazo http://wingchunveintiuno.blogspot.com/
Te falto el ultimo script.

<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script>
google.load("prototype", "1.6.0.3");
google.load("scriptaculous", "1.8.2");
</script>
También tienes este otro:

http://loseasi.blogspot.com/2010/03/pagina-principal-bienvenida-o-anuncio.html
mmmmm me sale este problema
No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The reference to entity "Expires" must end with the ';' delimiter.
quee puedo haceer? :S
Has de a un paso y me dices en cual te sale el error.

Prueba este otro
ya hize todo otra vez, & no me salio ningun error ni nada, pero, no sale nada, nada cambio D: ahora que hize mal?
Proba el otro, este trabaja con scriptaculous y te va a ocacionar conflicto con jquery que tienes en tu blog.
Si tienes alguna opinión respecto a la entrada, tienes un punto de vista distinto, o simplemente quieres saludar, te invito a que dejes un comentario. NO SE ACEPTAN LINKS DE REFERIDOS para que los comentarios no se conviertan simplemente en una forma de publicitarse.
Elegir un botón o imagen, Seleccionar, copiar (Ctrl+C) y pegar en formulario de comentarios.
Nota: solo los miembros de este blog pueden publicar comentarios.