
Blogger ahora te ofrece la posibilidad de presentar contenido de formas diversas y apasionantes.
Actualmente hay cinco puntos de vista dinámico para sus blogs públicos.
Estas opiniones sólo son accesibles si se permite por el autor del blog.
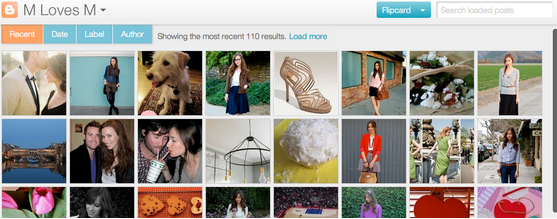
# Flipcard: [BlogURL]/view/flipcard
# Mosaico: [BlogURL]/view/mosaic
# Barra Lateral: [BlogURL]/view/sidebar
# Instantánea: [BlogURL]/view/snapshot
# Timeslide: [BlogURL]/view/timeslide
Ejemplos:
Estas vistas dinámicas funcionarán en tu blog siempre que se cumplan todos los requisitos siguientes:
- Tu blog es público. Los lectores que te siguen no necesitan acceder para ver tu blog.
- Tu blog tiene totalmente habilitados los feeds. En la pestaña Configuración | Feed del sitio, tienes habilitada la opción Completo o Hasta el salto de línea para el feed de las entradas.
- No has inhabilitado las vistas dinámicas. En la pestaña Configuración | Formato, la opción de Habilitar vistas dinámicas está establecida en Sí.
No obstante, si se cumplen todas las condiciones anteriores, los lectores que te siguen pueden acceder a las vistas dinámicas con tan solo añadir /view a la URL.
Por ejemplo, http://loseasi.blogspot.com/view
Para ver este blog en las nuevas vistas dinámicas, en lugar de la URL anterior, los usuarios visitarían http://loseasi.blogspot.com/view
No obstante, si quisieran visitar directamente una vista determinada, como la vista Flipcard, simplemente tendrían que ir a http://loseasi.blogspot.com/view/flipcard
Ten en cuenta que estas vistas no son compatibles actualmente con muchas de las funciones que tu blog original puede tener, entre otras, la visualización de anuncios.
Por esta razón, te damos la opción de inhabilitar las vistas dinámicas en la página de configuración.
Pretendemos añadir estas funciones que faltan en los próximos meses y, además, queremos darte la posibilidad de personalizar estas vistas, incluso ofrecerte una opción para que configures una vista concreta como predeterminada.
Ver más información: [1], [2] y [3]
Ten en cuenta que estas vistas no son compatibles actualmente con muchas de las funciones que tu blog original puede tener.

































 Enlaza el blog ...
Enlaza el blog ...





 Ultimos comentarios
Ultimos comentarios

 Botón de acceso directo
Botón de acceso directo











